iOS 소셜 로그인 구현 - 카카오톡 로그인 연동
안녕하세요! 도안입니당.
요 며칠 소셜 로그인때문에 애먹었는데 기록해두지 않으면 또 헤맬 것 같아서 기록해둡니다!
사실 애먹은 이유는 bundle id, certeficates 쪽이긴 한데, 이것두 나중에 포스팅하겠습니다~~

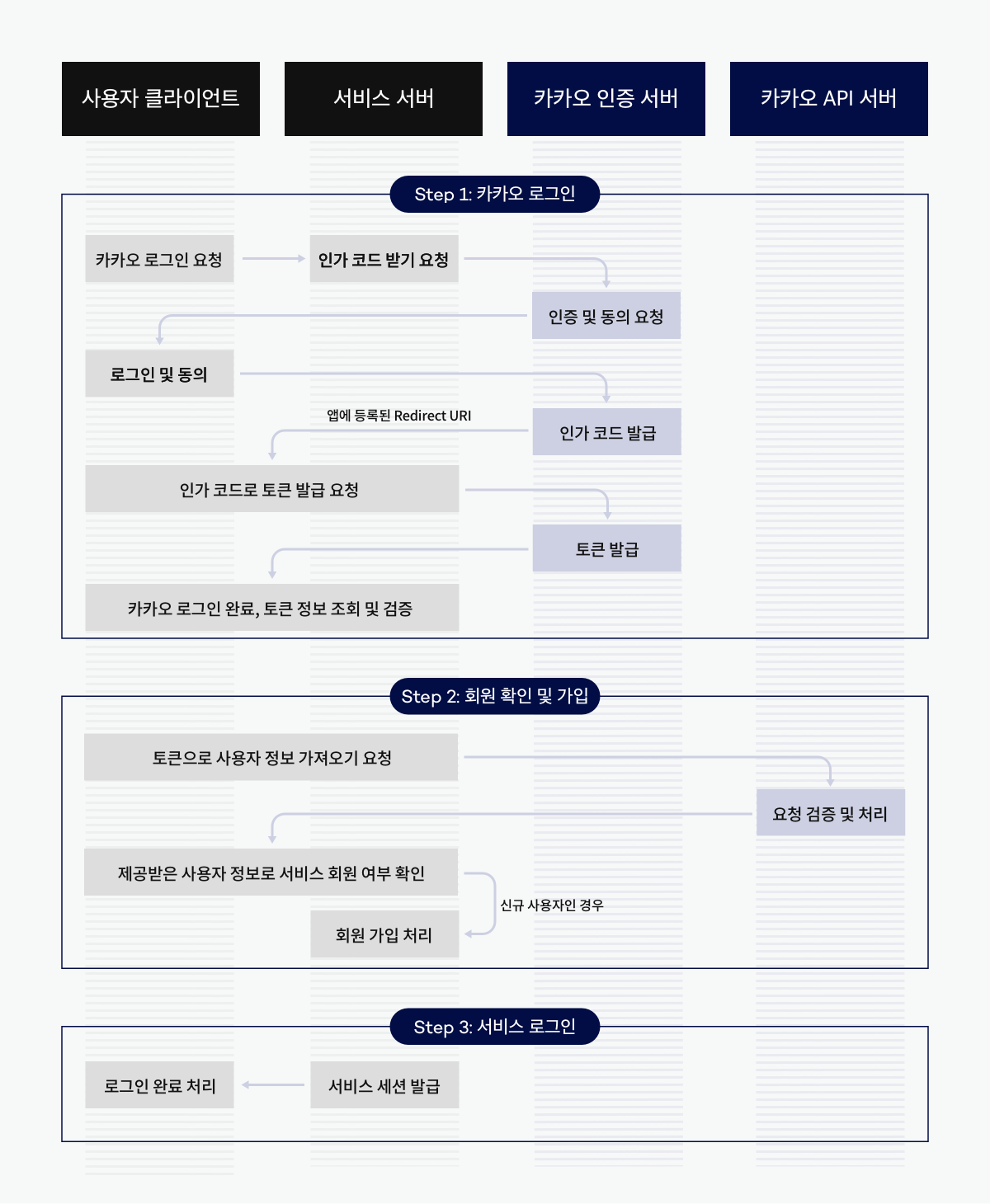
카카오 문서에 나와있는 로그인 로직입니다!!
우리가 카카오 로그인 요청을 하면?
1. 카카오 계정 사용자의 자격정보로 인가 코드를 받아옴.
2. 이 인가코드로 액세스 토큰과 리프레시 토큰을 얻음.
간략하게 정리하면 이렇게 되겠네용.
일단 순서부터 간략하게 훑고가자면,
1. Kakao 개발자 사이트에 앱 등록하기!
1.1. 앱 추가
1.2. iOS 플랫폼 등록
1.3. 카카오 로그인 활성화
1.4. 동의 항목 설정
1.5 네이티브 앱 키 확인
2. SDK설치!
3. xcode 설정
3.1. info.plist 설정
3.2. URL Schemes 설정
4. AppDelegate, SceneDelegate 설정
4.1. kakaoSDK 초기화
4.2. handleOpenUrl()추가
5. 메소드 작성
5.1. 카카오톡 설치 돼 있나?
5.2. 앱으로/계정으로 로그인
5.3. 사용자 정보 가져오기
5.4. 로그아웃
자동목차 기능을 넣어야겠어요......

두근두근 카카오 로그인 연동 시작~
1. Kakao 개발자 사이트에 앱 등록하기!
여기서는 앱을 등록하고, 동의 항목을 설정하고,
카톡 로그인 후 앱으로 리다이렉트될 때 쓰이는 네이티브 앱 키를 받을 겁니다!!
내 어플리케이션 > 어플리케이션 추가하기에서 앱을 등록해줍니당

앱 아이콘과 앱 이름, 사업자명은 나중에 이렇게 떠요!
물론 아이콘 이름 사업자명 모두 수정 가능하니까 부담없이 지어주시면 됩니다~~

앱이 등록이 됐다면! 좌측 메뉴 > 플랫폼 > iOS 플랫폼 등록을 해줍니다.

번들 아이디를 넣어줘요~~ 어디서 확인하시는지 아시져?

바로바로 여기!!! bundle Identifier 값을 넣어주면 됩니다.
주의 @ 고유한 값이어야해요!!!!! 주소같은 느낌인듯
앱스토어/마켓 정보는 있으면 넣어주시고 없다면 패스~

플랫폼 등록을 했으면
좌측 메뉴에서 제품설정 > 카카오 로그인 > 활성화 설정을 ON으로 바꿔주세요!
우리는 카카오 로그인 쓸거니까!! 당연함
다음은 동의항목 설정하러 가볼까요!

제품 설정 > 카카오 로그인 > 동의항목 에 가시면 필요한 정보들을 받아올 수 있습니다.
저는 닉네임이랑 이메일만 필요해서 설정해줬어요
동의 목적은 사용자가 볼 수 있는 화면에는 나타나지 않고 검수에 필요한 부분이라고 합니다!!
+) 이메일 필수 동의를 위해서는 비즈니스 앱으로 전환을 해야 합니다!
사업자 번호 없어도 간단하게 약관 동의만 하면 개인 개발자로 비즈 앱 전환 할 수 있으니까 곰방 하시면 돼요
그리고 앱설정 > 앱 키 에서 네이티브 앱 키를 확인해줍니다!!
나중에 네이티브 앱 키 넣을때 여기서 확인해주셔야 해요~~
2. SDK 설치
자 이제 로그인에 필요한 모듈을 추가해줄 거예요@.@
카카오 디벨로퍼 문서를 보면
# 전체 추가
pod 'KakaoSDK'
# or
# 필요한 모듈 추가
pod 'KakaoSDKCommon' # 필수 요소를 담은 공통 모듈
pod 'KakaoSDKAuth' # 사용자 인증
pod 'KakaoSDKUser' # 카카오 로그인, 사용자 관리
pod 'KakaoSDKTalk' # 친구, 메시지(카카오톡)
pod 'KakaoSDKStory' # 카카오스토리
pod 'KakaoSDKLink' # 메시지(카카오링크)
pod 'KakaoSDKTemplate' # 메시지 템플릿
pod 'KakaoSDKNavi' # 카카오내비친절하게 나와있는데용
당연히 다 설치 할 필요는 없고!!!! 저는 로그인만 할 거라서 이렇게▼ 설치했습니다.
pod 'KakaoSDKAuth'
pod 'KakaoSDKUser'
pod 'KakaoSDKCommon'그리고 pod install~~!
3. xcode 설정
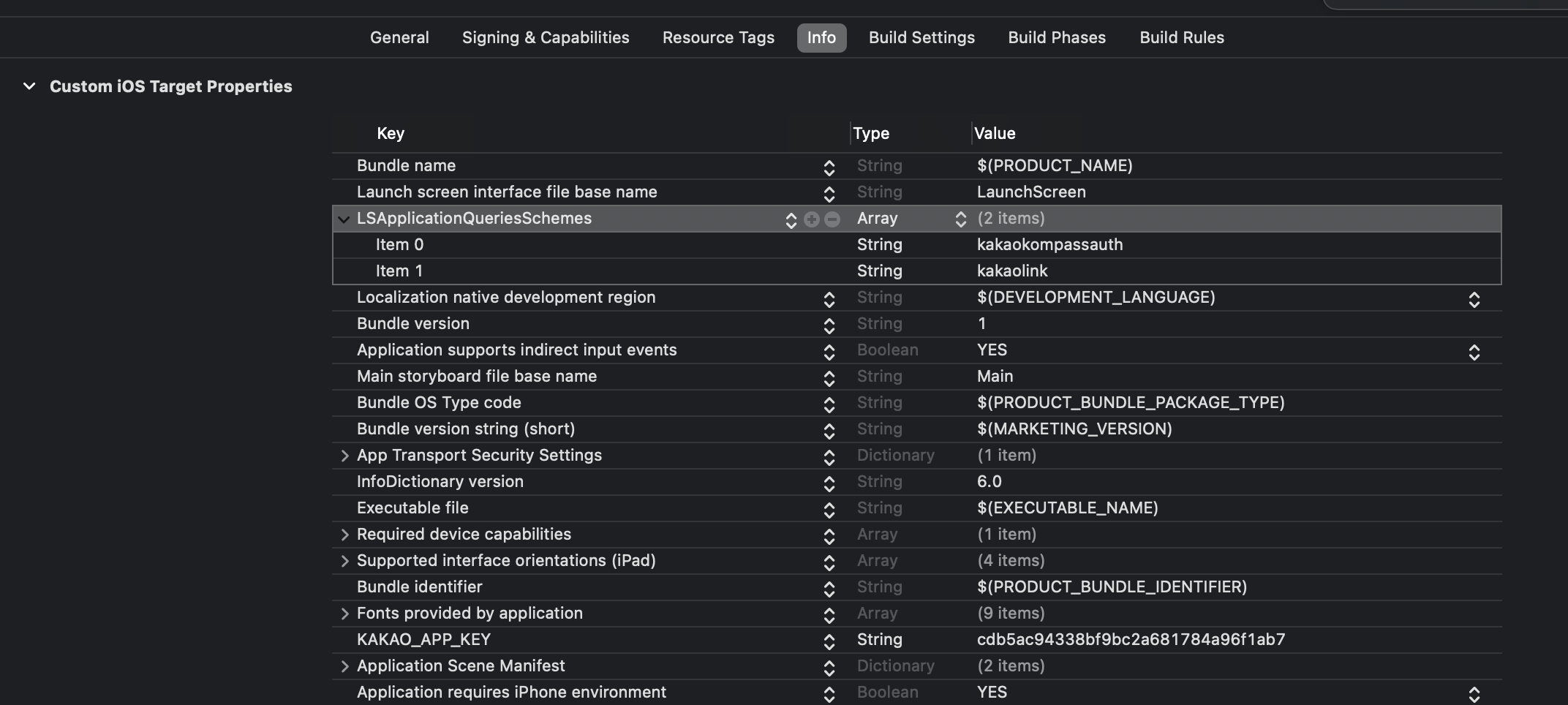
3.1. info.plist에서 앱 실행 목록에 등록!
다른 어플리케이션을 실행시키려면 실행 허용목록을 설정해야 합니다.

Info > Custom iOS Target Properties > Array 타입으로 LSApplicatioonQueriesSchemes 를 추가,
키 내부의 Item 으로 kakaokompassauth , kakaolink 를 추가합니다. (URL 스킴에 사용됩니다!)
+) 코드로 추가하는 방법
info.plist 우클릭 > open as > source code 로 여신다음에
<plist version="1.0">
<dict>
//...
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kakaokompassauth</string>
<string>kakaolink</string>
</array>
// ...
</dict>
</plist>이렇게 추가하면 끝!
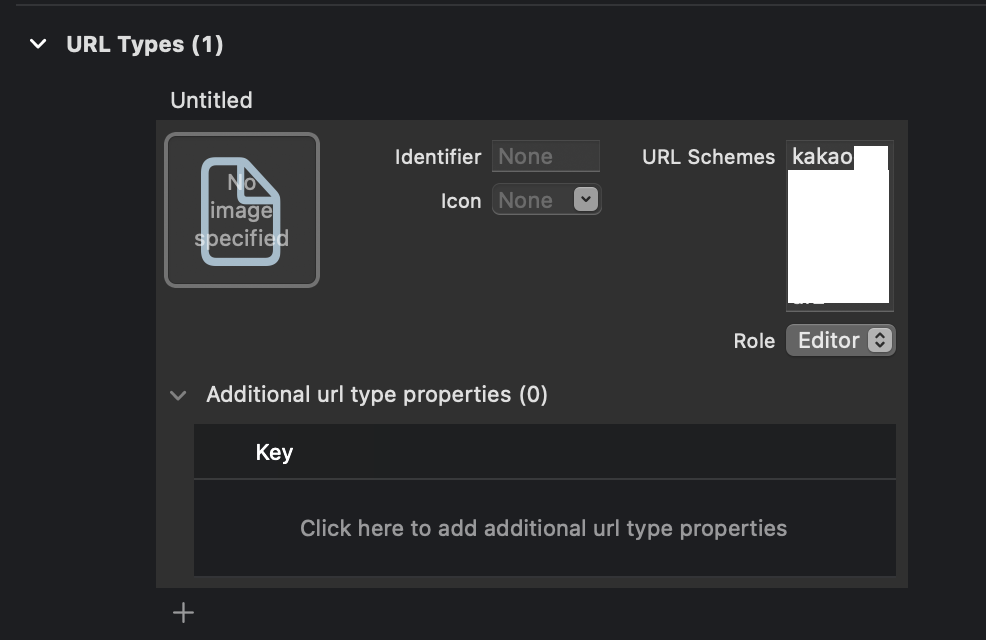
3.2. URL Schemes 설정
카카오 로그인을 하려면 우리 앱이 카카오 앱을 실행할 수 있어야 하고,
카카오 앱을 실행해서 로그인 한 뒤엔 다시 우리 앱으로 돌아올 수 있어야겠죠??
이를 위해서 아까 받았던(1.5) 네이티브 앱 키를 이용합니다.
Targets > Info 맨 아래보면 URL Type!

여기 URL Schemes 에 kakao + 네이티브앱 키를 적어줍니다
네이티브앱 키가 abcd1234였다면 -> kakaoabcd1234 적어주시면 됨!
4. AppDelegate, SceneDelegate 설정
4.1 SDK 초기화
이제 우리의 iOS앱에서 SDK파일을 사용하려면 import를 해줘야겠죠?!
또한 kakaoSDK를 우리 네이티브 앱 키를 사용해 초기화 하는 과정이 필요합니다.
AppDelegate.swift 파일에 다음과 같이 kakaoSDK 초기화 코드를 추가합니다.
import KakaoSDKCommon
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
KakaoSDK.initSDK(appKey: "${NATIVE_APP_KEY}")
...
}네이티브 앱 키에는 각자 아까 받았던 네이티브 앱 키를 문자열 형태로 입력해주시면 됩니다!!!
4.2 handleOpenURL()
카카오톡에서 앱으로 돌아왔을때 나머지 로그인 처리를 정상적으로 처리하기 위한 코드를 추가 할 건데요,
1) iOS 13 이상으로 생성된 프로젝트
iOS 13 이상에서는 SceneDelegate를 기본으로 사용하므로, SceneDelegate 파일에 다음과 같은 코드를 추가합니다.
import KakaoSDKAuth
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let url = URLContexts.first?.url {
if (AuthApi.isKakaoTalkLoginUrl(url)) {
_ = AuthController.handleOpenUrl(url: url)
}
}
}
...
}
2) iOS 13이하
iOS13 이하 프로젝트라면 AppDelegate.swift 파일에 추가합니다.
import KakaoSDKAuth
...
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if (AuthApi.isKakaoTalkLoginUrl(url)) {
return AuthController.handleOpenUrl(url: url)
}
return false
}
...
}
와! 이제 카카오 로그인을 위한 "준비" 가 끝났습니다 ><
5. 메소드 작성
자 이제 드디어!! 로그인 메소드를 작성할 수 있습니다~~~~🎉🎉
로그인 기능을 할 뷰컨트롤러에 코드를 작성하면 됩니다.
카카오에서 제공하는 메소드들은 음청 다양하게 있는데요, 저는 거기서
① 카카오톡이 설치 되어 있는지 확인하는 메소드
② 카카오톡 앱으로 로그인 하는 메소드 & 카카오 계정 입력해서 로그인 하는 메소드
③ 현재 로그인 한 사용자 정보 가져오는 메소드
④ 로그아웃 메소드
이렇게 사용했습니다 ^_^
더 다양한 메소드들은 (다들 아시겠지만) UserApi 따블 클릭 > Jump to definition 으로 가셔서 코드 뜯어보시면 편해요~!
// isKakaoTalkLoginAvailable() : 카톡 설치 되어있으면 true
if (UserApi.isKakaoTalkLoginAvailable()) {
//카톡 설치되어있으면 -> 카톡으로 로그인
UserApi.shared.loginWithKakaoTalk {(oauthToken, error) in
if let error = error {
print(error)
} else {
print("카카오 톡으로 로그인 성공")
_ = oauthToken
/// 로그인 관련 메소드 추가
}
}
} else {
// 카톡 없으면 -> 계정으로 로그인
UserApi.shared.loginWithKakaoAccount { (oauthToken, error) in
if let error = error {
print(error)
} else {
print("카카오 계정으로 로그인 성공")
_ = oauthToken
// 관련 메소드 추가
}
}
}간단~~
저는 여기서 사용자 정보를 불러와서 토큰, 이메일, 닉네임을 서버에 보내주는 작업을 추가했습니다 :3
UserApi.shared.me 라는 메소드를 사용하면 불러올 수 있습니다 !
//사용자 정보 불러옴
UserApi.shared.me { [self] user, error in
if let error = error {
print(error)
} else {
guard let token = oauthToken?.accessToken, let email = user?.kakaoAccount?.email,
let name = user?.kakaoAccount?.profile?.nickname else{
print("token/email/name is nil")
return
}
self.email = email
self.accessToken = token
self.name = name
//서버에 이메일/토큰/이름 보내주기
}
}
그리고 로그아웃까지!
로그아웃 메소드를 호출하면, 사용자의 액세스 토큰과 리프레시 토큰을 모두 만료시킵니다.
UserApi.shared.logout {(error) in
if let error = error {
print(error)
}
else {
print("logout() success.")
}
}하면 끝~!
더 자세하고 친절한 설명은 카카오 디벨로퍼에 잘 나와있답니다.....한 번 스스로 정리해 본 것에 의의를 둠 :),....
읽어주셔서 감사합니다!
다음 포스팅은 구글/애플 소셜로그인으로 돌아오겠습니다~!
구글 로그인 ▼
iOS 소셜로그인(2) - 구글 로그인 연동하기!
안녕하세요 ! 도안입니당 :> 티스토리가 다 쓴 글을 날려버렸어요... 분명 자동저장 열심히했는데 이자식..... 어쩌겠나요 다시써야지 ᵕ᷄≀ ̠˘᷅ >>카카오 로그인 하는 법 보러가기<< 암튼 지난
doh-an.tistory.com